BabelJS es una herramienta que siempre me ha interesado. Originalmente 6to5, transformaba Javascript «nuevo» en Javascript «antiguo». Esta era su funcion principal para que la tarea del desarrollador no fuese tan dura al tener que duplicar implementación y aun así soportar navegadores menos actualizados (todos sabemos de quien estamos hablando …).

Desde eso ha llovido mucho. Hoy soporta Typescript, JSX y la casi por nadie utilizada sintaxis de Flow. Así como una millonada de plugins disponibles en npm hacen que desarrollar con tu sabor favorito de JS sea más fácil que nunca.
Para progamar un plugin de Babel la propia librería esta dividida en distintos paquetes para ayudar al desarrollo. Aunque para ello tienes que conocer bien la sintaxis de JS, así como las otras sintaxis que también soporta.
Una función es una pieza de código que puede ser llamada en otra parte invocandola con parentesis.
function foo() {
//
}
const bar = function () { /* ...*/ }
const biz = () => 24;
Pero no es lo mismo si esta función está declarada directamente, o asignada a una variable, o asignada a una variable y además es una arrow function.
El analizador sintactico (parser) de babel transforma el codigo a una estructura de árbol para transformarla más fácilmente. Este árbol es simplemente un objeto con otros objetos anidados. La estructura se puede visualizar muy bien en ASTExplorer, que es un proyectazo muy util para entender lo que pasa por detrás de la transpilación.

Y aquí llega la parte aun más interesante. El tipo de objeto creado para repesentar una función será una FunctionDeclaration, pero si la estamos asignando es un FunctionExpression. Y bueno para la arrow function es una ArrowFunctionExpression.
Porque sí, no son lo mismo, el programa no sería representado de una manera unívoca si no tuviesemos estos distintos tipos. Todos los tipos que existen en babel están documentados en babel-types, que es el paquete de la librería con funciones para crear y comprobar tipos. Así se facilita mucho el desarrollo de un plugin.
En la documentación oficial explican como se debe usar cada metodo para crear un tipo y que parametros necesita. También si tiene algun alias, si el tipo es de Flow, Typescript o JSX y eso está geniar pero … no es muy didactica.
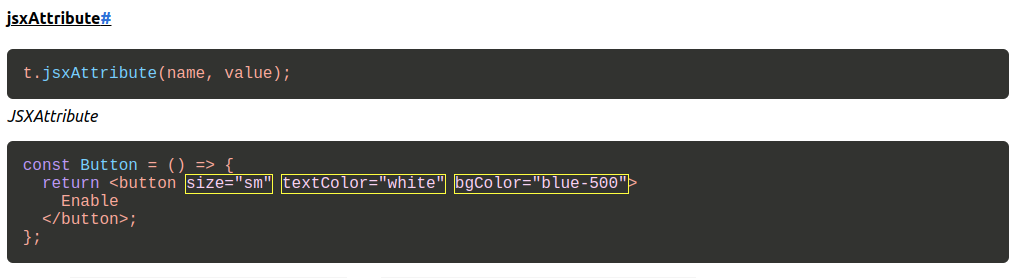
Para hacer más facil la comprensión de a que se refiere el nombre de cada tipo he publicado una documentación extendida, babel-types-by-example, con uno o varios ejemplos del elemento resaltado en un ejemplo de código.
Cómo se puede ver, cada tipo es una unidad comprensible por el parser de babel.
Espero que el pequeño «highlight» en cada uno de los elementos sea de ayuda. Para mi, el hecho de encotrar cada uno de los tipos dentro del código está siendo una formación genial en el lenguaje. El proyecto y la documentación de los ejemplos es un trabajo todabía en progreso, pero ya va tomando forma.
No pretende ser una documentación alternativa, ya que el script para generarla se basa en la oficial. Actualmente en versión 7 y pronto en 8 que está en beta. Si el lector tiene feedback sobre el proyecto o quiere contribuir toda ayuda es bienvenida.